Injecting jQuery (or other frameworks/scripts) into any website
Learn how to inject jQuery and others into existing websites!

Imagine this:
You are developing a website based on pure HTML/JS/CSS. You want to keep it as light as possible by avoiding any kind of framework so that the loading times stay low. Now you need to test some functionality by accessing DOM elements directly.
This can become tedious with pure JS as accessing an element can become multiple lines of code.
We want to be working as agile as possible while developing to reduce repetitive tasks while maintaining the code clean.
To help in this, you could "temporarily" inject a framework like jQuery and use the developer console of the browser to help you in quickly prototyping tasks.
To inject jQuery, you can do the following by creating a bookmarklet:
Copy the code below:
javascript: (function () {
function loadj(u, i) {
var d = document;
if (!d.getElementById(i)) {
var s = d.createElement("script");
s.src = u;
s.id = i;
d.body.appendChild(s);
}
}
loadj("//code.jquery.com/jquery-3.6.1.min.js", "jquery");
})();
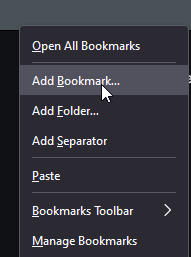
Now create a new bookmark, for example in Firefox, by right clicking the bookmark bar and selecting Add Bookmark:

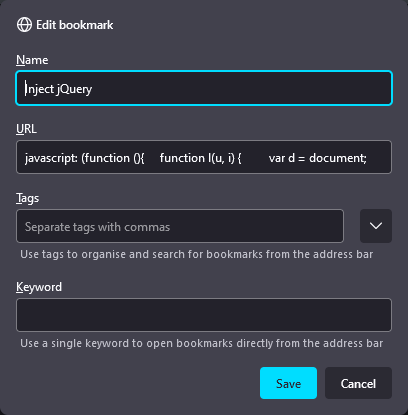
Now fill in the information by giving the bookmarklet a name and pasting the code from above into the URL field.

Now everytime you click on your bookmark, the script will check if jQuery is already loaded in the current open tab. If it is not found, it will inject the framework near the end of the html. Then you will be able, for example, to use the scope $() to select items in the DOM and manipulate them easily from the DevTools console.
As an excercise, try to edit the injector code to inject custom css that, for example, creates a dark mode of the website.
This is meant only for educational and selfservice purposes. Do not use this on websites you do not own or do not have the right to interact with.
Any legal repercussion is your own responsibility.
If you need an example on how to use this, drop me a comment in the section below. I will add a new article on how to use the injector. ✌